Object (noun.)
Definition: A material thing that can be seen or touched.
Also referenced as: Objective (adjective) Object of Discourse (noun) Objects (noun)
Related to: Content, Ecosystem, Edge, Facade, Facet, Form, Interact, Interface, Level, Mess, Noun, Prototype, Requirement, Schematic, Term, Thing, User
Chapter 1: Identify the Mess | Page 20
What’s information?
Information is not a fad. It wasn’t even invented in the information age. As a concept, information is old as language and collaboration is.
The most important thing I can teach you about information is that it isn’t a thing. It’s subjective, not objective. It’s whatever a user interprets from the arrangement or sequence of things they encounter.
For example, imagine you’re looking into a bakery case. There’s one plate overflowing with oatmeal raisin cookies and another plate with a single double-chocolate chip cookie. Would you bet me a cookie that there used to be more double-chocolate chip cookies on that plate? Most people would take me up on this bet. Why? Because everything they already know tells them that there were probably more cookies on that plate.
The belief or non-belief that there were other cookies on that plate is the information each viewer interprets from the way the cookies were arranged. When we rearrange the cookies with the intent to change how people interpret them, we’re architecting information.
While we can arrange things with the intent to communicate certain information, we can’t actually make information. Our users do that for us.
Chapter 3: Face Reality | Page 57
Objects let us have deeper conversations about reality.
When you discuss a specific subject, you subconsciously reference part of a large internal map of what you know.
Other people can’t see this map. It only exists in your head, and it’s called your mental model.
When faced with a problem, you reference your mental model and try to organize the aspects and complexities of what you see into recognizable patterns. Your ongoing experience changes your mental model. This book is changing it right now.
We create objects like maps, diagrams, prototypes, and lists to share what we understand and perceive. Objects allow us to compare our mental models with each other.
These objects represent our ideas, actions, and insights. When we reference objects during a conversation, we can go deeper and be more specific than verbalizing alone.
As an example, it’s much easier to teach someone about the inner-workings of a car engine with a picture, animation, diagram, or working model.
Chapter 3: Face Reality | Page 59
Start with scope and scale.
Before you make objects like diagrams or maps, spend some time determining their scope and scale.
Scope is your clearly stated purpose for the diagram. The scope of a blueprint for an actual house is greater than the scope of a diagram explaining the rooms that make up a typical house.
Scale is the relative size of your diagrammatic work.The scale of a map covering a wall is greater than the scale of a map on regular-sized paper.
Chapter 3: Face Reality | Page 65
Expand your toolbox.
Objects like diagrams, maps, and charts aren’t one-size-fits-all. Play with them, adapt them, and expand on them for your own purposes.
The biggest mistake I see beginner sensemakers make is not expanding their toolbox of diagrammatic and mapping techniques.
There are thousands, maybe millions, of variations on the form, quality, and testing of diagrams and maps. And more are being created and experimented with each day.
The more diagrams you get to know, the more tools you have. The more ways you can frame the mess, the more likely you are to see the way through to the other side.
To help you build your toolbox, I’ve included ten diagrams and maps I use regularly in my own work.
As you review each one, imagine the parts of your mess that could benefit from reframing.
Chapter 3: Face Reality | Page 66
1. Block Diagram
A block diagram depicts how objects and their attributes interrelate to create a concept.
A concept is an abstract idea or general notion that exists in people’s mental models. For example, pizza is a concept on which many actual pies are fired.

Chapter 3: Face Reality | Page 70
5. Venn Diagram
A Venn diagram is useful for highlighting overlapping concepts or objects. The overlap, known to some as the hedgehog or the nut, represents how these things relate. In this example, both pizza and movie relate to Friday night at home.
This same technique can be used to sort things into sets based on how they’re similar. For example, we might make a circle for movies we love and one for movies referencing pizza, and put the movies we love that reference pizza in the overlap.

Chapter 3: Face Reality | Page 72
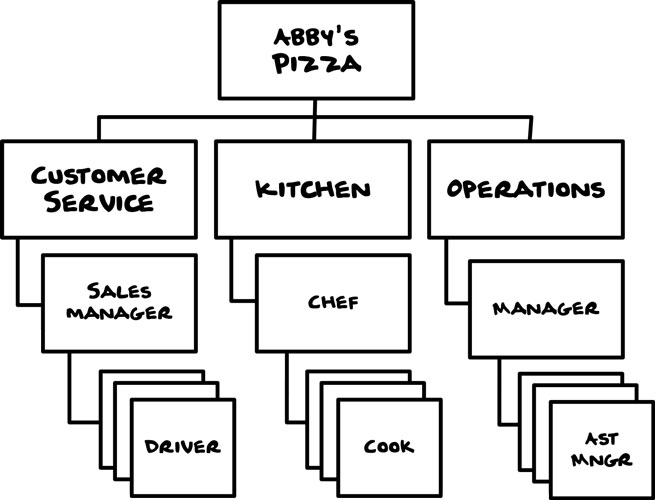
7. Hierarchy Diagram
A hierarchy diagram depicts how objects, concepts, people, and places relate to each other. In website design, hierarchy diagrams are often called sitemaps.
L-brackets, as seen below, tend to be easiest to read, but you may also see hierarchical relationships depicted as trees or pyramids.


Chapter 3: Face Reality | Page 73
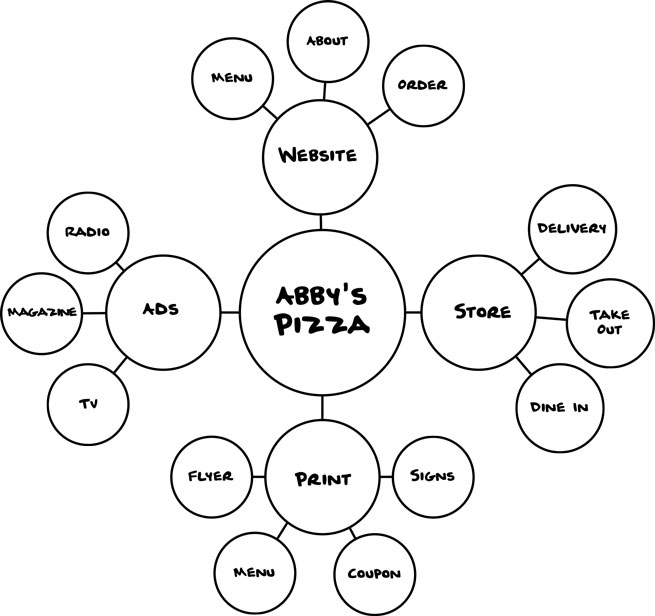
8. Mind Map
A mind map illustrates the connections between concepts, objects, ideas, channels, people, and places within a particular context.
These concepts don’t necessarily live under an established hierarchy or sequence. For example, in the diagram above, I’ve outlined the various aspects of running a pizza parlor as the owner (me!) might think about them.

Chapter 3: Face Reality | Page 74
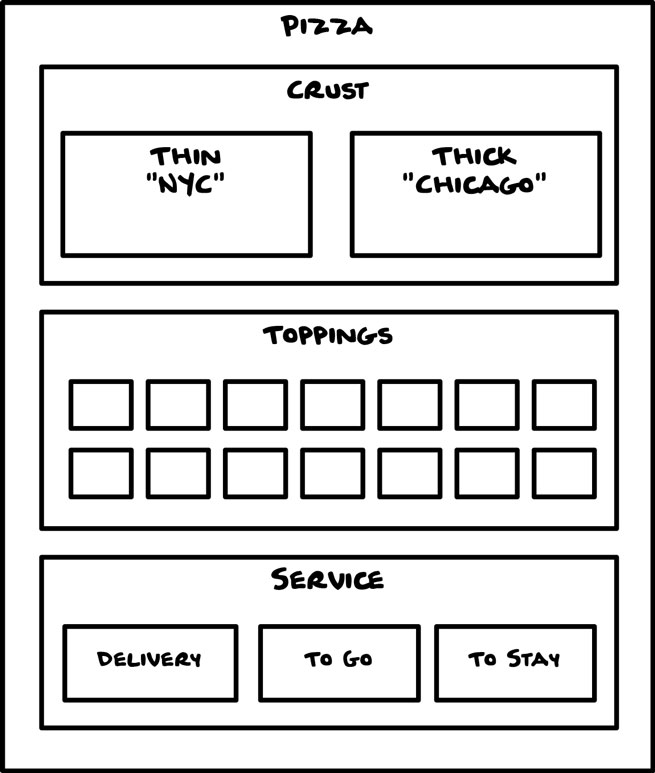
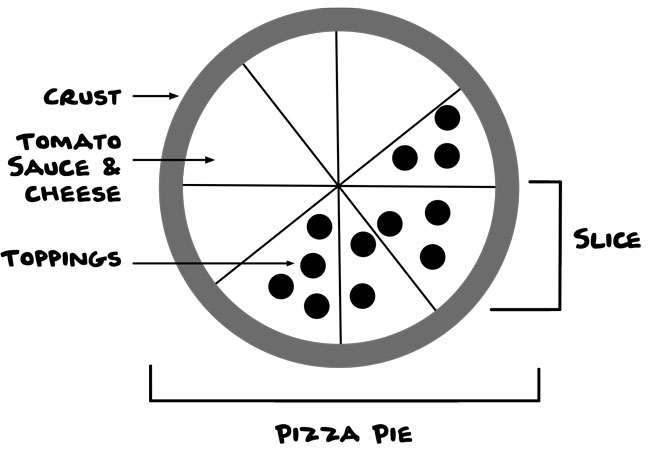
9. Schematic
A schematic is a diagram of an object or interface simplified for the sake of clarity. Schematics are known by many other names including wireframes, sketches, lo-fis, and blueprints.
Since a schematic reduces complexity, unintended errors and ambiguity can be introduced. Would someone understand from the previous schematic to put cheese on top of the tomato sauce? Maybe not.
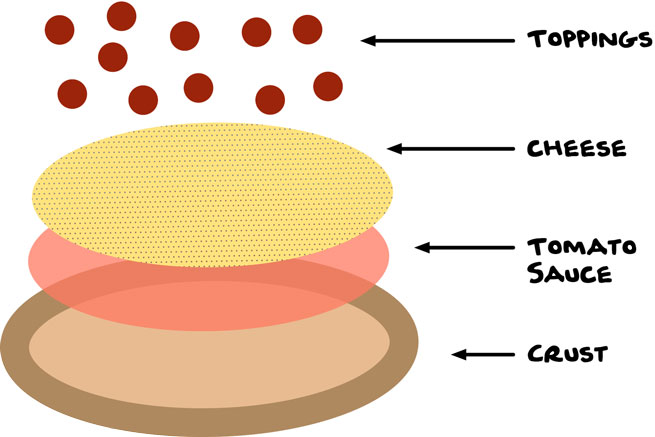
This is a case where an exploded schematic is useful, because it shows how the individual pieces come together to form the whole.


Chapter 3: Face Reality | Page 76
Try diagramming.
- Make a block diagram that shows how the pieces of a concept interrelate.
- Demystify a process by making a flow diagram.
- Break your latest project down into its individual tasks and make a Gantt chart.
- Compare a group of restaurants in your neighborhood in a quadrant diagram.
- Explore what happens when concepts or objects overlap using a Venn diagram.
- Break any multi-user process into a list of tasks per user with a swim lane diagram.
- Depict the content and organization of your favorite website in a hierarchy diagram.
- Unload all of the cool ideas in your mind right now in a mind map.
- Explain how to make your favorite food with a simple schematic. Bonus point for exploding it!
- Make a journey map of a day in your life.
Chapter 3: Face Reality | Page 78
Face your reality.
Everything is easier with a map. Let me guide you through making a map for your own mess.
On the following page is another favorite diagram of mine, the matrix diagram.
The power of a matrix diagram is that you can make the boxes collect whatever you want. Each box becomes a task to fulfill or a question to answer, whether you’re alone or in a group.
Matrix diagrams are especially useful when you’re facilitating a discussion, because they’re easy to create and they keep themselves on track. An empty box means you’re not done yet.
After making a simple matrix of users, contexts, players, and channels, you’ll have a guide to understanding the mess. By admitting your hopes and fears, you’re uncovering the limits you’re working within.
This matrix should also help you understand the other diagrams and objects you need to make, along with who will use and benefit from them.
Chapter 4: Choose a Direction | Page 84
What are you making?
Nothing exists in a vacuum. Everything connects to a larger whole. Whenever you’re making something, figure out which levels you’re working at:
Interface: a point where a user affects that thing.
Location: a particular place or position.
Journey: the steps in or between locations.
Structure: a configuration of objects and locations.
System: a set of structures working together.
Chapter 4: Choose a Direction | Page 85
These levels deeply affect one another.
Once you know what level you’re working at, you can zoom in to the appropriate level of detail. Sometimes we need to zoom all the way in on an object. Other times it’s more important to zoom out to look at the ecosystem. Being able to zoom in and out as you work is the key to seeing how these levels affect one another.
When you’re deep in the details, it’s easy to forget your broad effect. When you’re working overhead, it’s easy to forget how your decisions affect things down on the ground. Making changes at one level without considering the affects they have on other levels can lead to friction and dissatisfaction between our users, our stakeholders, and us. One tiny change can spark a thousand disruptions.
For example, if we owned a restaurant and decided to eliminate paper napkins to be environmentally friendly, that would impact the entire restaurant, not just the table service our diners experience.
We’d need to consider other factors like where dirty napkins go, how we collect them, how often they’re picked up and cleaned, how many napkins we need on hand between cleanings, and if we should use paper napkins if something spills in the dining room.
One tiny decision leads to another, and another.
Chapter 4: Choose a Direction | Page 98
Think about nouns and verbs.
Nouns represent each of the objects, people, and places involved in a mess.
As an example, a post is a noun commonly associated with another noun, an author.
Verbs represent the actions that can be taken.
A post (n.) can be: written, shared, deleted, or read.
Verbs don’t exist without nouns. For example, an online share button implies that it will share this post.
Nouns are often created as a result of verbs. A post only exists after posting
It’s easy to adopt terms that are already in use or to be lazy in choosing our language. But when you’re deciding which words to use, it is important to consider the alternatives, perceptions, and associations around each term.
How would your work be different if “authors writing posts” was changed to “researchers authoring papers,” or “followers submitting comments?”
Chapter 6: Play with Structure | Page 127
We combine taxonomies to create unique forms.
Taxonomies shape our experience at every level. We use taxonomies to make sense of everything from systems to objects. It often takes multiple taxonomic approaches to make sense of a single form.
A Form is the visual shape or configuration something takes. The form is what users actually experience.
Even a simple form like this book uses several taxonomies to help you read through the content, understand it, and use it.
A few taxonomies in this book:
- Table of contents
- Chapter sequence
- Page numbers
- Headlines that accompany brief expansions on an individual lesson
- An Indexed lexicon
- Links to worksheets
Chapter 7: Prepare to Adjust | Page 148
Adjustments are a part of reality.
From moment to moment, the directions we choose forever change the objects we make, the effects we see, and the experiences we have.
As we move towards our goals, things change and new insights become available. Things always change when we begin to understand what we couldn’t make sense of before. As a sensemaker, the most important skill you can learn is to adjust your course to accommodate new forces as you encounter them on your journey.
Don’t seek finalization. Trying to make something that will never change can be super frustrating. Sure, it’s work to move those boxes and arrows around as things change. But that is the work, not a reason to avoid making a plan. Taking in feedback from other people and continuously refining the pieces as well as the whole is what assures that something is “good.”
Don’t procrastinate. Messes only grow with time. You can easily make excuses and hold off on doing something until the conditions are right, or things seem stable.
Perfection isn’t possible, but progress is.