Form (noun.)
Definition: Whatever is created when content is sorted into a structure for use.
Also referenced as:
Chapter 3: Face Reality | Page 74
9. Schematic
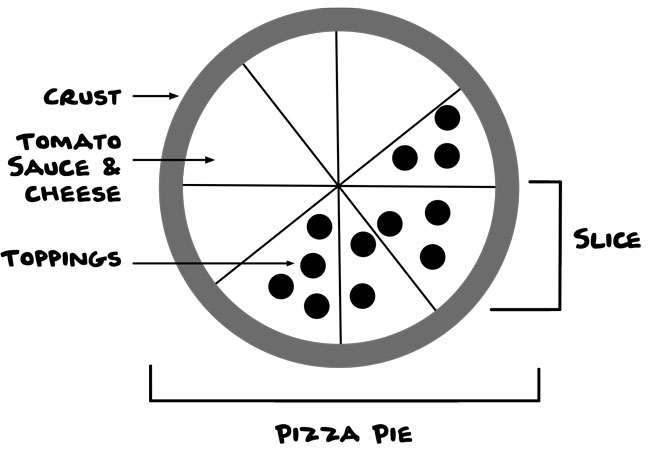
A schematic is a diagram of an object or interface simplified for the sake of clarity. Schematics are known by many other names including wireframes, sketches, lo-fis, and blueprints.
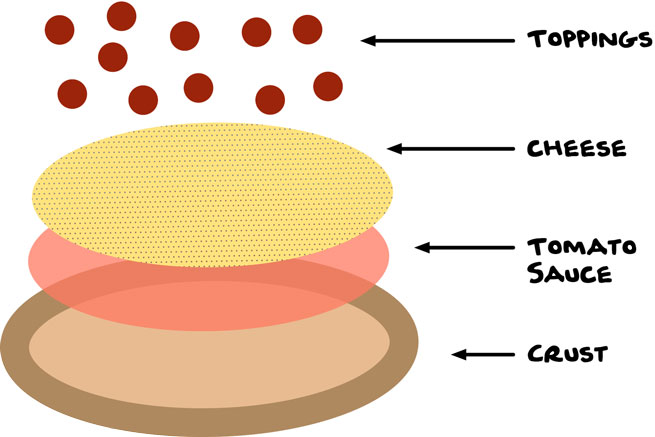
Since a schematic reduces complexity, unintended errors and ambiguity can be introduced. Would someone understand from the previous schematic to put cheese on top of the tomato sauce? Maybe not.
This is a case where an exploded schematic is useful, because it shows how the individual pieces come together to form the whole.


Chapter 4: Choose a Direction | Page 100
Watch out for options and opinions.
When we talk about what something has to do, we sometimes answer with options of what it could do or opinions of what it should do.
A strong requirement describes the results you want without outlining how to get there.
A weak requirement might be written as: “A user is able to easily publish an article with one click of a button.” This simple sentence implies the interaction (one click), the interface (a button), and introduces an ambiguous measurement of quality (easily).
When we introduce implications and ambiguity into the process, we can unknowingly lock ourselves into decisions we don’t mean to make.
As an example, I once had a client ask for a “homepage made of buttons, not just text.” He had no idea that, to a web designer, a button is the way a user submits a form online. To my client, the word button meant he could change the content over time as his business changes.
Chapter 6: Play with Structure | Page 127
We combine taxonomies to create unique forms.
Taxonomies shape our experience at every level. We use taxonomies to make sense of everything from systems to objects. It often takes multiple taxonomic approaches to make sense of a single form.
A Form is the visual shape or configuration something takes. The form is what users actually experience.
Even a simple form like this book uses several taxonomies to help you read through the content, understand it, and use it.
A few taxonomies in this book:
- Table of contents
- Chapter sequence
- Page numbers
- Headlines that accompany brief expansions on an individual lesson
- An Indexed lexicon
- Links to worksheets
Chapter 6: Play with Structure | Page 142
Most things need a mix of taxonomic approaches.
The world is organized in seemingly endless ways, but in reality, every form can be broken down into some taxonomic patterns.
Hierarchy, heterarchy, sequence, and hypertext are just a few common patterns. Most forms involve more than one of these.
A typical website has a hierarchical navigation system, a sequence for signing up or interacting with content, and hypertext links to related content.
A typical grocery store has a hierarchical aisle system, a heterarchical database for the clerk to retrieve product information by scanning a barcode, and sequences for checking out and other basic customer service tasks. I was even in a grocery store recently where each cart had a list of the aisle locations of the 25 most common products. A great use of hypertext.
A typical book has a sequence-based narrative, a hierarchical table of contents, and a set of facets allowing it to be retrieved with either the Dewey Decimal system at a library, or within a genre-based hierarchical system used in bookstores and websites like Amazon.com.