Context (noun.)
Definition: The surroundings, circumstances, environments, background, and settings that determine, specify, or clarify the meaning of an event or other occurrence.
Also referenced as: Contextual (adjective) Contexts (noun)
Related to: Channel, Choreograph, Complex, Factor, Journey, Message, Order, Organize, User
Chapter 3: Face Reality | Page 53
Reality happens across channels and contexts.
A channel transmits information. A commercial on TV and YouTube is accessible on two channels. A similar message could show up in your email inbox, on a billboard, on the radio, or in the mail.
We live our lives across channels.
It’s common to see someone using a smartphone while sitting in front of a computer screen, or reading a magazine while watching TV.
As users, our context is the situation we’re in, including where we are, what we’re trying to do, how we’re feeling, and anything else that shapes our experience. Our context is always unique to us and can’t be relied upon to hold steady.
If I’m tweeting about a TV show while watching it, my context is “sitting on my couch, excited enough about what I’m watching to share my reactions.”
In this context, I’m using several different channels: Twitter, a smartphone, and TV.
Chapter 3: Face Reality | Page 54
Reality has many intersections.
Tweeting while watching TV is an example of two channels working together to support a single context.
A single channel can also support multiple contexts.
For example, a website may serve someone browsing on a phone from their couch, on a tablet at a coffee shop, or on a desktop computer in a cubicle.
When you begin to unravel a mess, it’s easy to be overwhelmed by the amount of things that need to come together to support even the simplest of contexts gracefully on a single channel.
“It’s just a ____________” is an easy trap to fall into. But to make sense of real-world problems, you need to understand how users, channels, and context relate to each other.
What channels do your users prefer? What context are they likely in when encountering what you’re making? How are they feeling? Are they in a hurry? Are they on slow Wi-Fi? Are they there for entertainment or to accomplish a task?
Considering these small details will make a huge difference for you and your users.
Chapter 3: Face Reality | Page 55
Reality doesn’t always fit existing patterns.
Beware of jumping into an existing solution or copying existing patterns. In my experience, too many people buy into an existing solution’s flexibility to later discover its rigidity.
Imagine trying to design a luxury fashion magazine using a technical system for grocery store coupons. The features you need may seem similar enough until you consider your context. That’s when reality sets in.
What brings whopping returns to one business might crush another. What works for kids might annoy older people. What worked five years ago may not work today.
We have to think about the effects of adopting an existing structure or language before doing so.
When architecting information, focus on your own unique objectives. You can learn from and borrow from other people. But it’s best to look at their decisions through the lens of your intended outcome.
Chapter 3: Face Reality | Page 73
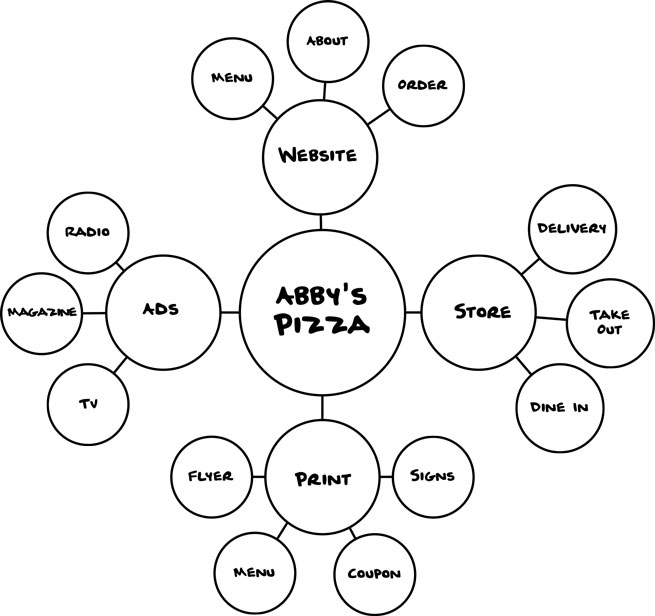
8. Mind Map
A mind map illustrates the connections between concepts, objects, ideas, channels, people, and places within a particular context.
These concepts don’t necessarily live under an established hierarchy or sequence. For example, in the diagram above, I’ve outlined the various aspects of running a pizza parlor as the owner (me!) might think about them.

Chapter 3: Face Reality | Page 75
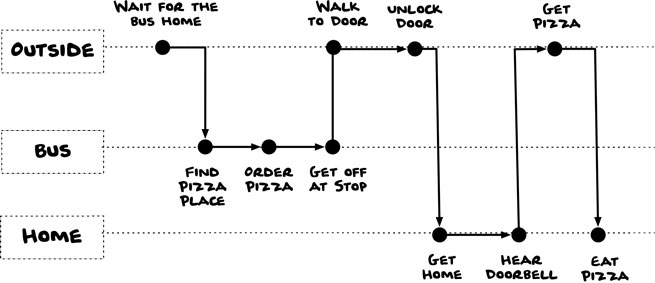
10. Journey Map
A journey map shows all of the steps and places that make up a person or group’s experience.
The rows represent the user’s context (e.g., outside, on the bus, at home). Each point represents an event or a task that makes up the overall journey. Each point is placed sequentially as it relates to the other points.
This example shows events that only involve one person, but journey maps are also useful for showing the movement of pairs, teams, and organizations.

Chapter 3: Face Reality | Page 78
Face your reality.
Everything is easier with a map. Let me guide you through making a map for your own mess.
On the following page is another favorite diagram of mine, the matrix diagram.
The power of a matrix diagram is that you can make the boxes collect whatever you want. Each box becomes a task to fulfill or a question to answer, whether you’re alone or in a group.
Matrix diagrams are especially useful when you’re facilitating a discussion, because they’re easy to create and they keep themselves on track. An empty box means you’re not done yet.
After making a simple matrix of users, contexts, players, and channels, you’ll have a guide to understanding the mess. By admitting your hopes and fears, you’re uncovering the limits you’re working within.
This matrix should also help you understand the other diagrams and objects you need to make, along with who will use and benefit from them.
Chapter 4: Choose a Direction | Page 104
Control your vocabulary.
Are you facing a mess like Rasheed’s? Do your stakeholders speak the same language? Do you collectively speak the same language as your users? What language might be troublesome in the context of what you are doing? What concepts need to be better understood or defined?
To control your vocabulary:
- Create a list of terms to explore.
- Define each term as simply as you can.
- Underline words within your definitions that need to be further defined, and define them.
- Document the history, alternatives, and myths associated with each term.
- Review your list of defined terms with some of your users. Refine the list based on their feedback.
- Create a list of requirements that join your nouns and verbs together.
Chapter 4: Choose a Direction | Page 87
There are spaces between the places we make.
When you’re cleaning up a big mess, assess the spaces between places as well as the places themselves.
A place is a space designated for a specific purpose.
For example, if you built a public park, you might make a path to walk on, a picnic area, a playground, some bathrooms, and a soccer field. These areas were made with tasks in mind.
If parkgoers wear down a path through your fresh laid grass, you as the parkitect (ha!) could see it as an annoyance. Or you could see it as a space between places and pave over it so people can get where they want to go without walking through the mud.
A space is an open, free, or unoccupied area.
Space may not have a designated purpose yet, but that doesn’t stop users from going there.
No matter what you’re making, your users will find spaces between places. They bring their own context and channels with them, and they show you where you should go next. Find areas in flux and shine a light on them.
Chapter 4: Choose a Direction | Page 89
Reduce linguistic insecurity.
The average person gives and receives directions all day long, constantly experiencing the impact of language and context. Whether it’s a grocery list from a partner or a memo from a manager, we’ve all experienced what happens when a poor choice of words leads to the wrong outcome. Whether we’re confused by one word or the entire message, the anxiety that comes from misunderstanding someone else’s language is incredibly frustrating.
Imagine that on your first day at a new job every concept, process, and term you’re taught is labeled with nonsense jargon. Now imagine the same first day, only everything you’re shown has clear labels you can easily remember. Which second day would you want?
We can be insecure or secure about the language we’re expected to use. We all prefer security.
Linguistic insecurity is the all too common fear that our language won’t conform to the standard or style of our context.
To work together, we need to use language that makes sense to everyone involved.
Chapter 4: Choose a Direction | Page 90
Understand ontology.
If we were to write a dictionary, we’d be practicing lexicography, or collecting many meanings into a list. When we decide that a word or concept holds a specific meaning in a specific context, we are practicing ontology.
Here are some examples of ontological decisions:
- Social networks redefining “like” and “friends” for their purposes
- The “folders” on a computer’s “desktop” you use to organize “files”
- The ability to order at a fast food chain by saying a number
To refine your ontology, all you need is a pile of sticky notes, a pen, and some patience.
- Find a flat or upright surface to work on.
- Write a term or concept that relates to your work on each sticky note.
- Put the sticky notes onto the surface as they relate to each other. Start to create structures and relationships based on their location.
Chapter 4: Choose a Direction | Page 92
Design with, not for.
It’s important to discuss and vet your ontological decisions with stakeholders and users. Talking about language choices gives you a chance to test them.
It may sound obvious, but it’s quite common to think something is clearly defined before talking about it with other people.
A good starting point in exploring ontology is to bring everyone together to make a list of terms and concepts. Ask each person to share:
- One term that they wish they knew more about
- One term that they wish others understood better
Go through each term as a group and use this as a forum for educating each other on what you know about language and context. Don’t “uh huh” your way through words you’ve never heard or don’t understand. Instead, untangle acronyms and unfamiliar phrases.
If someone uses a different word than you do, ask for clarification. Why do they use that word? Get them to explain it. Complexity tends to hide in minutiae.
Chapter 4: Choose a Direction | Page 93
Create a list of words you say.
A controlled vocabulary is an organized list of terms, phrases, and concepts intended to help someone navigate a specific context.
Documenting language standards can reduce linguistic insecurity.
A good controlled vocabulary considers:
- Variant spellings (e.g., American or British)
- Tone (e.g., Submit or Send)
- Scientific and popular terms (e.g., cockroaches or Periplaneta Americana)
- Insider and outsider terms (e.g., what we say at work; what we say in public)
- Acceptable synonyms (e.g., automobile, car, auto, or vehicle)
- Acceptable acronyms (e.g., General Electric, GE, or G.E.)
Chapter 4: Choose a Direction | Page 95
Words I don’t say in this eBook.
I’ve avoided using these terms and concepts:
- Doing/Do the IA (commonly misstated)
- IA (as an abbreviation)
- Information Architecture (as a proper noun)
- Information Architect (exceptions in my dedication and bio pages)
- App as an abbreviation (too trendy)
- Very (the laziest word ever)
- User experience (too specific to design)
- Metadata (too technical)
- Semantic (too academic)
- Semiotic (too academic)
I have reasons why these words aren’t good in the context of this book. That doesn’t mean I never use them; I do in some contexts.
Chapter 5: Measure the Distance | Page 117
Measurements have rhythm.
Some things are best measured moment to moment. Others are best measured over weeks, months, years, or even decades.
The right rhythm depends on your context and your intent. When you’re choosing a rhythm, think about the ways you collect data, how specific it needs to be, and how complex it is.
Consider these factors:
- Timeframe: Is this measurement most useful after one hour, one day, a season, a year, or an entire decade? What’s a better baseline: yesterday, last month, a year ago, or twenty years ago?
- Access: Is the data readily available? Or does it require help from a particular person or system?
Chapter 6: Play with Structure | Page 129
Classification can be exact or ambiguous.
Postal codes are what we call an exact classification. We can generally rely on the codes to hold steady. If the postal code is 10012, the building is in Manhattan. There’s nothing to argue about. It just is.
Ambiguous classifications require more thought to decide where something goes. The more ambiguous something is, the more it can be argued about.
Movie genres like Comedy and Drama may seem exact. But if you put three movie reviewers in a room and ask them to classify a dark comedy into one of those two genres, they may challenge each other.
Ambiguity and exactness relate to context as well.
For example, in editing this book, Nicole suggested I use the term “Postal code” instead of “Zip code” in the example above. Both would have expressed the point, but one is more exact for our context, which includes readers outside of the United States.
Chapter 6: Play with Structure | Page 134
Humans are complex.
Tomatoes are scientifically classified as a fruit. Some people know this and some don’t. The tomato is a great example of the vast disagreements humans have with established exact classifications.
Our mental models shape our behavior and how we relate to information.
In the case of the tomato, there are clearly differences between what science classifies as a fruit and what humans consider appropriate for fruit salad.
If you owned an online grocery service, would you dare to only list tomatoes as fruit?
Sure, you could avoid the fruit or vegetable debate entirely by classifying everything as “produce,” or you could list tomatoes in “fruit” and “vegetables.”
But what if I told you that squash, olives, cucumbers, avocados, eggplant, peppers, and okra are also fruits that are commonly mistaken as vegetables?
What do we even mean when we say “fruit” or “vegetable” in casual conversations? Classification systems can be unhelpful and indistinguishable when you’re sorting things for a particular context.
Chapter 7: Prepare to Adjust | Page 160
Make sense yet?
- Have you explored the depth and edges of the mess that you face?
- Do you know why you have the intent you have and what it means to how you will solve your problem?
- Have you faced reality and thought about contexts and channels your users could be in?
- What language have you chosen to use to clarify your direction?
- What specific goals and baselines will you measure your progress against?
- Have you put together various structures and tested them to make sure your intended message comes through to users?
- Are you prepared to adjust?